- Escrito por CGM
- Publicado em Internet
- Lido 50146 vezes
- tamanho da fonte diminuir o tamanho da fonte aumentar o tamanho da fonte
- Imprimir
- Comments (19)
Gráficos em PHP com a biblioteca PHPlot
Começamos a série de artigos com ênfase na linguagem de programação PHP.
O nosso primeiro artigo vai tratar do PHPlot, que é uma biblioteca de criação de gráficos. Com ela nós podemos criar diferentes tipos de gráficos, tais como:
- pizza
- linhas
- linhas e pontos
- barras
- entre outros...
Para este artigo estamos usando o PHP5 com a extensão GD instalada e habilitada. O PHPlot utilizado está na versão 5.5.0.
Para quem tem a necessidade de utilizar a biblioteca com o PHP antigo (PHP4), ele só funciona nas versões 4.3.0 e 4.4.7, e com o PHPlot 5.0.4 e anteriores.
O suporte ao PHPlot só abrange as versões que atendem ao PHP5 (PHPlot 5.0.5 e superiores).
O site oficial da biblioteca PHPlot é http://sourceforge.net/projects/phplot/.
Chega de conversa e vamos para a munheca! Você também pode baixar o exemplo do artigo aqui
Abaixo temos a nossa index.html, que será a página de visualização do gráfico.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Gráficos em PHP com a biblioteca PHPlot</title>
</head>
<body>
<fieldset>
<img src="/caminho_do_arquivo/getGraph.php" alt="Índice de Fecundidade Brasileira 1940-2000" title="Índice de Fecundidade Brasileira 1940-2000" />
</fieldset>
Dados do gráfico extraidos do <a href="http://www.ibge.gov.br/ibgeteen/pesquisas/fecundidade.html">site IBGE</a>
</body>
</html>
Em seguida nós temos o arquivo getGraph.php responsável pela criação do gráfico
getGraph.php
<?php
// requisição da classe PHPlot
require_once 'phplot.php';
// Array com dados de Ano x Índice de fecundidade Brasileira 1940-2000
// Valores por década
$data = array(
array('1940' , 6.2 ),
array('1950' , 6.2 ),
array('1960' , 6.3 ),
array('1970' , 5.8 ),
array('1980' , 4.4 ),
array('1991' , 2.9 ),
array('2000' , 2.3 )
);
# Cria um novo objeto do tipo PHPlot com 500px de largura x 350px de altura
$plot = new PHPlot(500 , 350);
// Organiza Gráfico -----------------------------
$plot->SetTitle('Taxa de fecundidade no Brasil 1940-2000');
# Precisão de uma casa decimal
$plot->SetPrecisionY(1);
# tipo de Gráfico em barras (poderia ser linepoints por exemplo)
$plot->SetPlotType("bars");
# Tipo de dados que preencherão o Gráfico text(label dos anos) e data (valores de porcentagem)
$plot->SetDataType("text-data");
# Adiciona ao gráfico os valores do array
$plot->SetDataValues($data);
// -----------------------------------------------
// Organiza eixo X ------------------------------
# Seta os traços (grid) do eixo X para invisível
$plot->SetXTickPos('none');
# Texto abaixo do eixo X
$plot->SetXLabel("Fonte: Censo Demográfico 2000, Fecundidade e Mortalidade Infantil, Resultados\n Preliminares da Amostra IBGE, 2002");
# Tamanho da fonte que varia de 1-5
$plot->SetXLabelFontSize(2);
$plot->SetAxisFontSize(2);
// -----------------------------------------------
// Organiza eixo Y -------------------------------
# Coloca nos pontos os valores de Y
$plot->SetYDataLabelPos('plotin');
// -----------------------------------------------
// Desenha o Gráfico -----------------------------
$plot->DrawGraph();
// -----------------------------------------------
?>
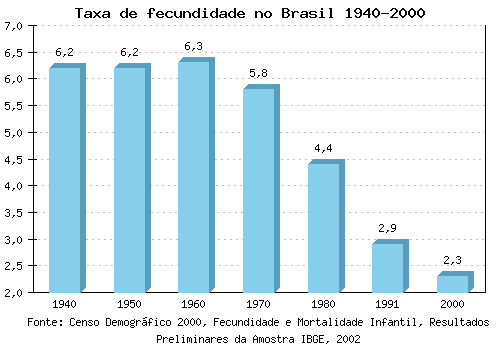
Se todos os passos foram realizados corretamente, acessando a index.html no seu navegador preferido, vamos obter o gráfico abaixo, cujo os dados foram retirados da página http://www.ibge.gov.br/ibgeteen/pesquisas/fecundidade.html sobre a "taxa de fecundidade no Brasil 1940/2000"

Espero que o artigo tenha ajudado a conhecer esta biblioteca fantástica!
Qualquer dúvida ou sugestão não deixe de comentar.
Até breve!
CGM
A CGM é uma empresa especializada em desenvolvimento de projetos de informática e sistemas personalizados.
A sĂłlida parceria desenvolvida com seus clientes na Ăşltima dĂ©cada atestam a vocação da CGM Automação no desenvolvimento de programas especĂficos com o que Ă© de mais moderno em informática. Nossos profissionais comprovam uma longa experiĂŞncia profissional, que Ă© compartilhada com cada um de nossos clientes.
Website.: www.cgmautomacao.com.br
Comentários
Ă“timo artigo.
obrigado
Para configurar a área de apresentação do gráfico, é utilizado o método SetPlotAreaWorld da classe PHPlot, ficando assim:
$plot->SetPlotAreaWorld(NULL, 2, NULL, 15);
Qualquer dĂşvida, estamos aew!
para associar o uso do PHPlot com banco de dados, é simples, é só atribuir à variável $data os dados de consulta oriundos da base de dados. Pode ser usado também arquivos .xml, .json...
Boa Tarde.
Tenho um arquivo txt por minuto no formato abaixo:
HH:MM VALOR
00:00 1.2
00:01 1.234
00:02 1.5
até
23:50 10.9
SĂł consigo mostrar o eixo X em minutos e gostaria de mostrar o resultado em horas.
Exemplo eixo X: 00 01 02 .... 23
Como devo proceder ?
Att,
Thadeu
Deixa-me ver se compreendi a sua questĂŁo!
VocĂŞ possui um arquivo .txt onde nele a cada linha possui um seguinte texto "H:m VALOR"
Exemplo arquivo.txt:
00:00 1.5
00:01 1.9
...
23:50 10.6
Tomando como base o exemplo dado aqui no site, vamos simplesmente alterar o valor da variável array "$data" em getGraph.php
/*
$data = array(
array('1940' , 6.2 ),
array('1950' , 6.2 ),
array('1960' , 6.3 ),
array('1970' , 5.8 ),
array('1980' , 4.4 ),
array('1991' , 2.9 ),
array('2000' , 2.3 )
);
*/
Adicione o seguinte código abaixo da variável "$data" que foi comentada:
// Endereco do arquivo.txt
$txt = 'arquivo.txt';
if(file_exists($txt)){
$data = array();
$arquivo = fopen($txt , 'r');
while(!feof($arquivo)){
$linha = fgets($arquivo , 4096);
// Aqui é feito uma quebra da linha considerando que só exista 1 espaço entre "H:m Valor"
$explodeDados = explode(' ' , $linha);
$data[] = array($explodeDados[0] , (float)$explodeDados[1]);
}
fclose($arquivo);
}
else{
echo 'Arquivo nĂŁo existe';
}
Teste este bloco de código e faça as alterações necessárias para a sua realidade.
Estou tentando plotar gráficos em uma aplicação minha em php. Problema: Não consigo instanciar a classe nas minhas páginas. Já tentei criar uma classe com o exemplo para poder passar por parametro a array, mas nem assim. Como é que eu crio uma array dinámica com dados oriundos do banco e "jogo" dentro do aquivo de ploter.
Agradeço a atenção ae!
NOTA: é necessário ter permissão ao diretório onde se encontra o arquivo phplot.php.
Faça isto primeiro e utilize o código fornecido de exemplo no artigo, caso tenha algum erro durante este primeiro processo, cole ele aqui dizendo o que você fez.
Se der certo, responda o post com a estrutura da tabela do banco de dados onde estão os dados para formar o gráfico.
No arquivo getGraph.php o cabeçalho Ă© alterado para que a saĂda seja em formato de imagem.
Por isto é que no atributo src da imagem no arquivo index.html está o caminho do arquivo getGraph.php, pois ao executá-lo, o mesmo retorna a imagem.
O que você pode fazer para colocar códigos html no mesmo arquivo da geração do gráfico, é fazer com que
a saĂda nĂŁo seja renderizada automaticamente com o mĂ©todo SetPrintImage(boolean), e renderizar com o EncodeImage()
adicione ao arquivo getGraph.php o trecho de cĂłdigo no link cgmautomacao.com.br/cms/artigos/comments/graficosPHP_01.txt
O gráfico não vai ser visualizado mais pela inde.html, neste caso acesse diretamente o arquivo getGraph.php pelo browser
Qualquer dĂşvida, nĂŁo deixa de perguntar!
copiei exatamente como o exemplo abaixo, mas o gráfico não aparece.
Já tentei outros exemplo e nada. Estou usando a versão phplot-6.1.0
Pode me ajudar?
Att.
Simone